使用 Material Design 的 Material Design 主題設定,以及自訂顏色、字體排版和形狀等指引。
如何在 Compose 應用程式中套用 Material Design 主題設定。
主題通常由多個子系統組成,這些子系統結合了共同的視覺元素和 行為概念這些系統可以使用 主題化值
舉例來說,MaterialTheme 包含

@Composable
fun ironman2024themem(
darkTheme: Boolean = isSystemInDarkTheme(),
// Dynamic color is available on Android 12+
dynamicColor: Boolean = false,
content: @Composable () -> Unit
) {
val colorScheme = when {
dynamicColor && Build.VERSION.SDK_INT >= Build.VERSION_CODES.S -> {
val context = LocalContext.current
if (darkTheme) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)
}
darkTheme -> DarkColorScheme
else -> LightColorScheme
}
val view = LocalView.current
if (!view.isInEditMode) {
SideEffect {
val window = (view.context as Activity).window
window.statusBarColor = colorScheme.primary.toArgb()
WindowCompat.getInsetsController(window, view).isAppearanceLightStatusBars = darkTheme
}
}
MaterialTheme(
colorScheme = colorScheme,
typography = Typography,
shapes = Shapes,
content = content
)
}
val Purple80 = Color(0xFFD0BCFF)
val PurpleGrey80 = Color(0xFFCCC2DC)
val Pink80 = Color(0xFFEFB8C8)
val Purple40 = Color(0xFF6650a4)
val PurpleGrey40 = Color(0xFF625b71)
val Pink40 = Color(0xFF7D5260)
val Shapes = Shapes(
small = RoundedCornerShape(50.dp),
)
val Typography = Typography(
bodyLarge = TextStyle(
fontFamily = FontFamily.Default,
fontWeight = FontWeight.Normal,
fontSize = 16.sp,
lineHeight = 24.sp,
letterSpacing = 0.5.sp
)
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
Ironman2024Theme {
Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->
Greeting(
name = "中秋節快樂",
from = "Kevin",
modifier = Modifier.padding(innerPadding)
)
}
}
}
}
}
Text(
text = LocalContext.current.getString(congratulation.stringResourceId),
modifier = Modifier.padding(16.dp),
color = MaterialTheme.colorScheme.primary,
style = MaterialTheme.typography.headlineSmall
)
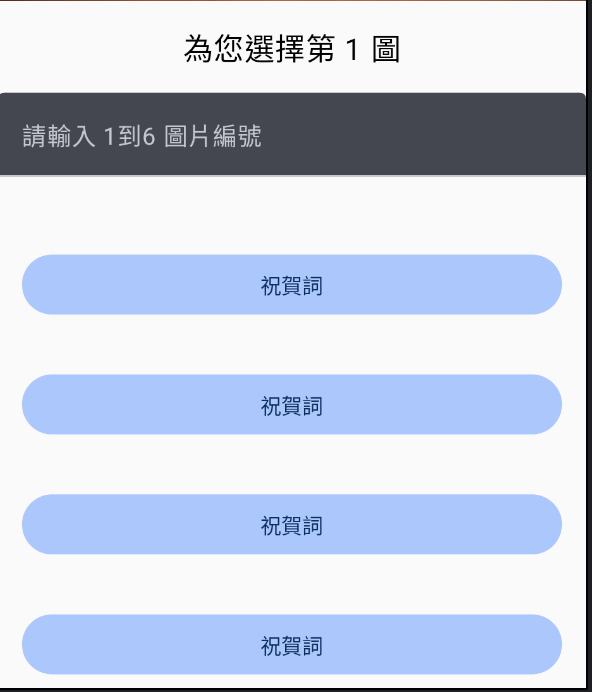
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
Ironman2024Theme(darkTheme = false) {
Greeting("中秋節快樂" , "Kevin")
}
}

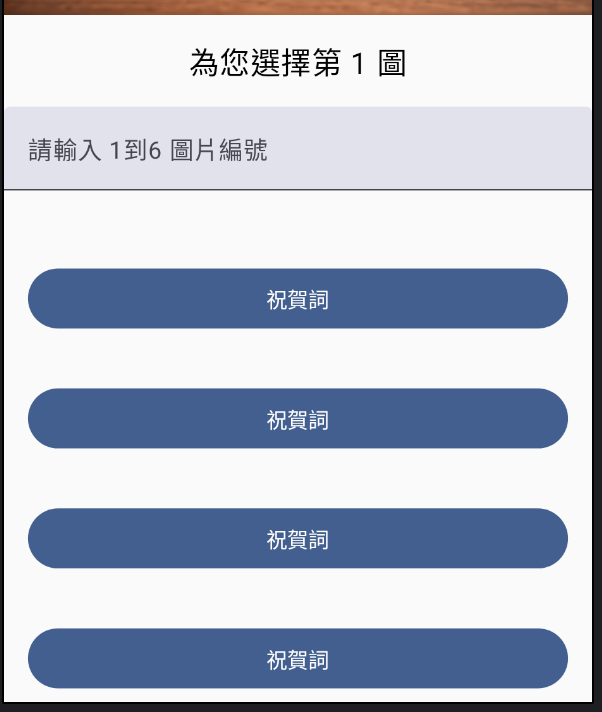
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
Ironman2024Theme(darkTheme = true) {
Greeting("中秋節快樂" , "Kevin")
}
}